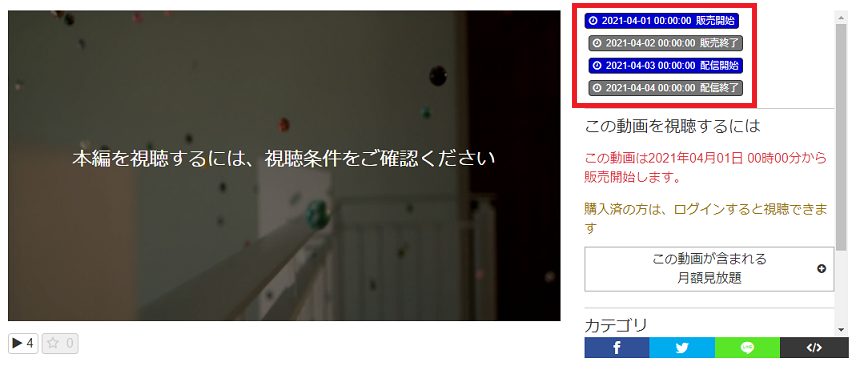
販売開始/終了日時、配信開始/終了日時を設定していた場合、
コンテンツ視聴画面にて、「2020-11-30 00:00:00」という表記で日時が表示されます。
こちらを「2020年11月30日(月)00時00分」という表記に変更することが可能です。 
以下の手順で変更できます。
1.変更箇所
管理画面「デザイン管理」>「テンプレート」>テンプレート名「コンテンツ(セット)状態」
2.1行目に配列の曜日を定義します。
{% set week = ['日', '月', '火', '水', '木', '金', '土'] %}
3.変更したいコードを編集します。
販売開始を変更したい場合
変更前
<span class="tag status-start"><i class="fa fa-clock-o"></i><time
datetime="{{content.sale_start_at}}">{{content.sale_start_at}}</time>販売開始</span>
}
変更後
<span class="tag status-start"><i class="fa fa-clock-o"></i><time
datetime="{{content.sale_start_at}}">{{content.sale_start_at|date('Y年m月d日('
~ week[content.sale_start_at|date('w')] ~ ') H時i分')}}</time>販売開始</span>
販売終了を変更したい場合
変更前
<span class="tag status-end"><i class="fa fa-clock-o"></i><time
datetime="{{content.sale_end_at}}">{{content.sale_end_at}}</time>販売終了</span>
変更後
<span class="tag status-end"><i class="fa fa-clock-o"></i><time
datetime="{{content.sale_end_at}}">{{content.sale_end_at|date('Y年m月d日(' ~
week[content.sale_end_at|date('w')] ~ ') H時i分')}}</time>販売終了</span>
配信開始を変更したい場合
変更前
<span class="tag status-start"><i class="fa fa-clock-o"></i><time
datetime="{{content.delivery_start_at}}">{{content.delivery_start_at}}</time>配信開始</span>
変更後
<span class="tag status-start"><i class="fa fa-clock-o"></i><time
datetime="{{content.delivery_start_at}}">{{content.delivery_start_at|date('Y年m月d日('
~ week[content.delivery_start_at|date('w')] ~ ') H時i分')}}</time>配信開始</span>
配信終了を変更したい場合
変更前
<span class="tag status-end"><i class="fa fa-clock-o"></i><time
datetime="{{content.delivery_end_at}}">{{content.delivery_end_at}}</time>配信終了</span>
変更後
<span class="tag status-end"><i class="fa fa-clock-o"></i><time
datetime="{{content.delivery_end_at}}">{{content.delivery_end_at|date('Y年m月d日('
~ week[content.delivery_end_at|date('w')] ~ ') H時i分')}}</time>配信終了</span>
